切圖教程,pdf格式切圖教程實例
時間:2024-03-07 22:32作者:下載吧人氣:34
在ios某個版本之后(原諒我只是一個設計師并不是很清楚到底是哪個版本正式開始啟用pdf格式載入的),xcode6具有了基于矢量圖像(PDF文件)的編譯能力。
UI設計師都會涉及到的一個問題,切圖。在完成頁面設計之后,需要導出@1x @2x @3x三個尺寸的png圖像資源。哦呵呵呵呵呵呵,我每天都是帶著計算器在按。
然而,現在xcode6有了pdf辨識的功能!直接帶來的2個非常直觀的影響。
1,ios切圖從此只要切@1x,然后不論是哪個尺寸都能完美適配,達到最佳效果
2,縮減app大小,優化用戶下載體驗。(因為切圖成pdf并且是@1x的時候占用空間非常小,并且省去了一整套@2x和@3x的切圖所占用的空間,喔呵呵呵呵呵想到app一下子減少了那么多大小,真是睡覺都笑出聲呢。)
現在,一步步教大家如何切圖。
一,photoshop,如果是在ps里繪制的矢量圖,請在ps里切pdf。

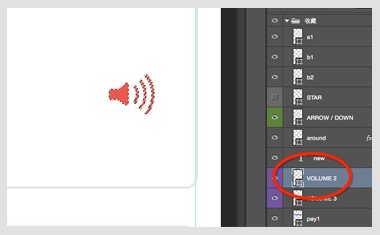
以上圖為例,這是一個求攻略出品的翻譯軟件,目前處于開發狀態。這是一個在ps里用矢量畫的volume圖標。切記,icon務必要用矢量畫,切圖pdf格式也僅支持矢量圖形。

選中volume icon選區,快捷鍵 command+鼠標左鍵,然后按照選區大小新建大小相同的新文件。

這時候,你會看到圖中所示。因為在設計ui的時候是以iphone6為尺寸,也就是750。是@2x的時候的圖,所以此時,我們切出來的圖是@2x的。
還需要注意的一點,當從畫布1將icon 復制到畫布2的時候,要保持icon一直處在矢量狀態。切勿刪格化!否則大業未成,前功盡棄!

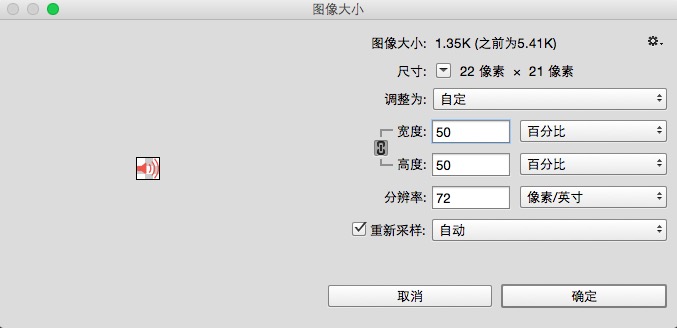
如上圖所示,這時候點開調整畫布,control+command+i快捷鍵,將寬高百分比調整到50%,也就是說這時候你的icon切圖是@1x的狀態了。
為什么要調整到@1x的狀態呢,因為@1x的時候擴展成@2x和@3x只要往上乘,而不是往下減。
避免了切圖像素不整除的情況,但是我還是建議大小要取一個吉利的像素尺寸。
此處晤面。記住,要把背景去掉,因為你需要的是一個透明的背景。

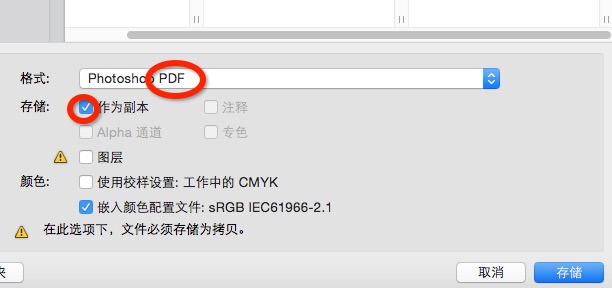
現在開始儲存動作,點開另存為,找到photoshop pdf格式,勾選“作為副本”
顏色什么的那么基礎的就淡淡的略過吧。

點擊保存,之后會彈出來這么一個框。
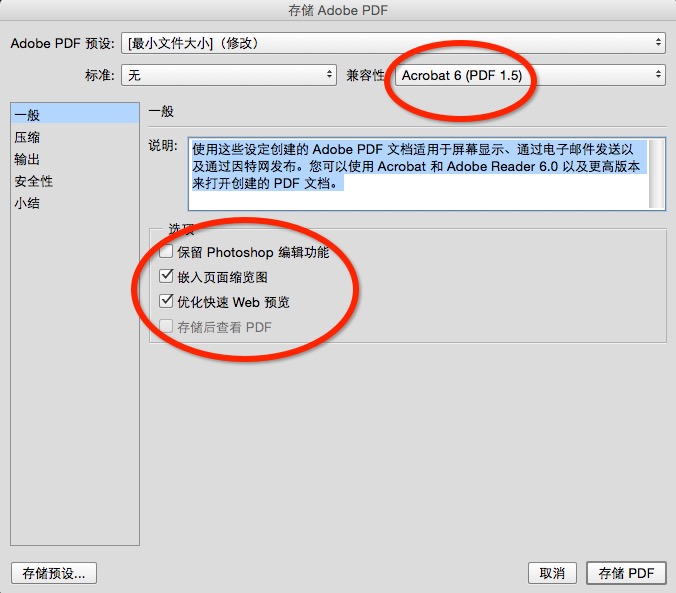
將“保留photoshop”編輯功能勾掉,
只剩下“嵌入頁面縮覽圖”以及“優化快速web預覽”然后點擊保存

儲存出來直接是pdf格式,這時候你打開預覽不論是放多大縮多小都是十分清晰,并且占用空間很小。
這個volume切出來只有10kb!!!是不是為你app太大無法優化的困擾頓時就在夢里笑醒。
二,illustrator,如果是在ai里繪制的矢量圖,請在ai里切pdf。

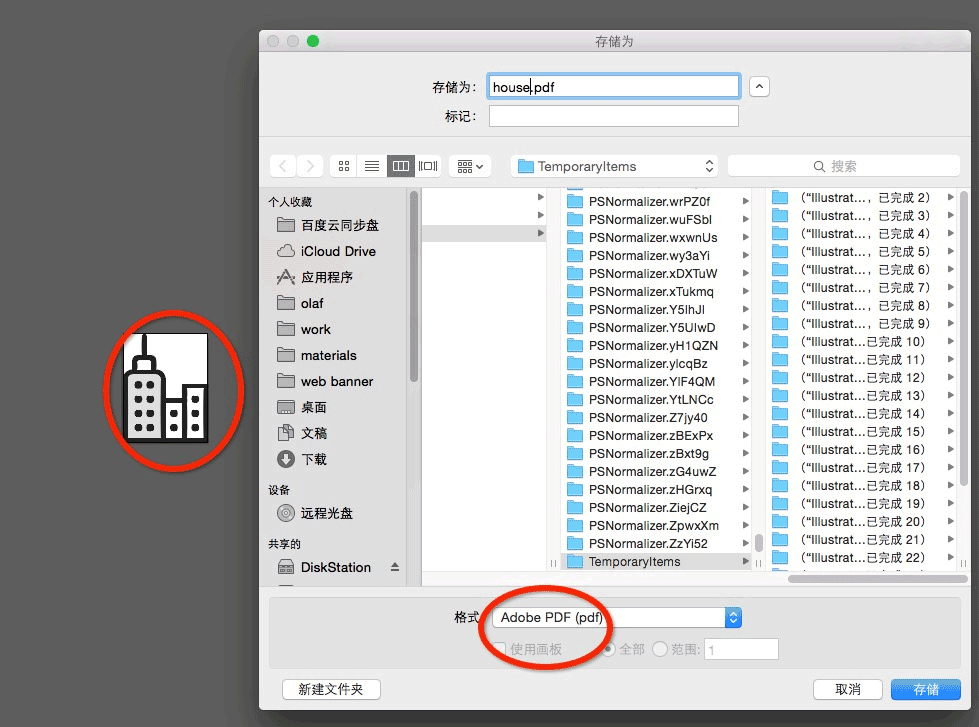
也是按照@1x的大小建立畫板調整好大小,并且另存為pdf格式。

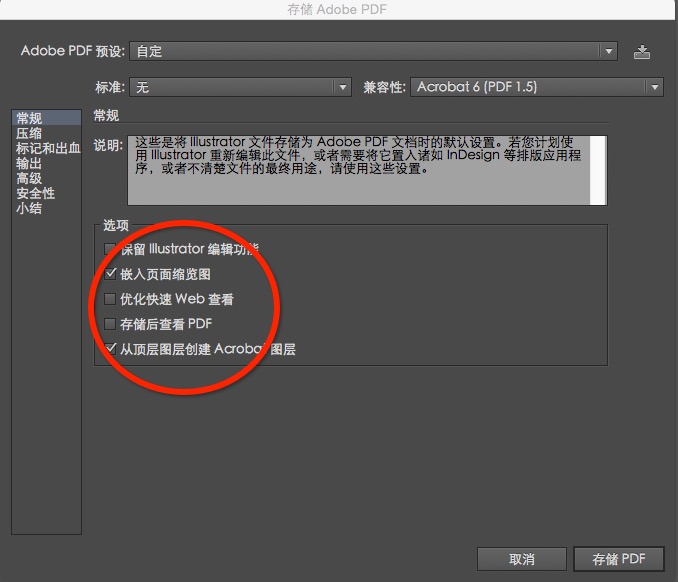
勾選“嵌入頁面縮覽圖”以及“從頂層圖層穿件Acrobat圖層”然后點擊保存。
切記切記,ps和ai的矢量圖要在各自的軟件環境下切圖。所以比較推薦制作頁面的時候繪制icon在一個環境下繪畫。
到這里,設計師部分的就結束了,看著一大堆,其實我是很詳細的把每一步都拆分的很仔細,自己操作一遍其實很迅速。如果有心者可以試著做一個動作會更方便,如果自己將來做動作了會及時上傳上來。
然后就是放入xcode6中,因為我并不懂xconde6是什么,特意從我們公司程序員大大討來教程貼在下面,所以下面的教程來自引用。因為我一個字都看不懂。
如果你是設計師,這一段請拉的快一點,因為我保證你連讀都無法讀通順,就別想看懂了。
1,如果你不已經有一個XCAsset文件,然后創建一個; 否則,打開一個你已經在你的項目中。
2,從編輯菜單中的“新建映像集”。
3,在出現新的圖像集,選擇空白圖像集,然后顯示在工具面板。
4,選擇屬性檢查器。
5,根據類型下拉菜單中選擇“矢量”。
6,圖像設置將變成只有一個放置點,標有“全部 - 通用”
7,拖放上面創建到落點的矢量PDF文件。
接下來,您將只需使用設置,你會與任何其他的圖像(無論是在代碼或通過接口生成器)Xcode的圖像目錄的圖像。例如,要求-imageNamed:在代碼中,并通過在圖像集的NSString的文字名稱。
當你建立你的項目時,Xcode會去工作,創造@ 1倍,2倍@和@從您在Xcode的資產類別已經使用的PDF 3倍PNG文件。舉例來說,如果你有一個@ 1X PDF,這是150像素x 150像素,然后Xcode中會生成以下PNG大小在應用程序中使用:
·@ 1X PNG在150像素x 150像素
·@ 2倍PNG在為300px x 300px的
·@ 3倍PNG在450px x 450px
當你運行應用程序,iOS的會自動選擇合適的@ 1倍,2倍@或@ 3倍的形象,Xcode的基礎上產生的設備需求。請務必注明您的自動版式的限制,使得圖像不調整對大型設備,否則你會最終與模糊的圖像。xcode中產生基于所述@ 1倍的PDF圖像代替縮放矢量在運行時對光柵圖像。
有關將圖像添加到您的項目中此方法的一些注意事項:
這不是充滿載體的支持 - 在編譯時生成PNG圖像,而你保持在這個沒有控制權。
你不能選擇一個新大小的圖像,一旦你指定使用矢量縮放后的圖像在你的應用程序。堅持使用您指定的大小,或者創造更大的尺寸新的PDF。否則,如果縮放與自動版式,例如圖像將被扭曲。
雖然iOS的8不包括全矢量支持(而不是Xcode的只是建立你的PNG在生成時) - OS X那樣- 如果你使用同樣的方法。在OS X中,你可以擴展你的代碼,或者使用自動版式圖像而沒有任何失真。
沒有與以前的IOS版本不能向后兼容。所有的資產都被編譯成一個Assets.car文件只能夠通過的iOS 7和iOS 8讀取這是用于與資產目錄與iOS 7開頭的同一個文件。
如果你已經有一個腳本或其他工具,可自動實現這個要求,那么你可能看不到一個好處使用自動生成的PNG這種方法; 但是,如果你使用的OS X和iOS應用程序之間共享資源,它可能是一個方便的工具。

網友評論