漲知識(shí)!五個(gè)制作信息圖時(shí)最容易犯的錯(cuò)誤
時(shí)間:2024-03-07 13:30作者:下載吧人氣:19
大家在設(shè)計(jì)信息圖時(shí),常會(huì)犯下幾個(gè)錯(cuò)誤,本篇指南特別點(diǎn)出五個(gè)最常犯的錯(cuò)誤,掌握好這五個(gè)技巧,下次你不只可以用信息圖介紹你自己,甚至找到好工作,國(guó)外現(xiàn)在很流行自己制作信息圖當(dāng)做履歷表,據(jù)說(shuō)此方法求職成功機(jī)率相當(dāng)高阿!
說(shuō)起Infographic,大人物曾經(jīng)利用過(guò)相當(dāng)多的類似圖解,來(lái)說(shuō)明一個(gè)現(xiàn)象,一個(gè)社會(huì)狀態(tài),或是告訴網(wǎng)友一些有意思的事情,比起打文章、做設(shè)計(jì),Infographic可說(shuō)是兩者都必須要取得相當(dāng)?shù)钠胶猓谱饕粡埡肐nfographic可說(shuō)是和設(shè)計(jì)一個(gè)好LOGO一樣困難阿!
一、字體的濫用
如果完美的線條是設(shè)計(jì)的骨、典雅耐看的顏色是設(shè)計(jì)的肉、那字體肯定就是設(shè)計(jì)的靈魂了。看一位設(shè)計(jì)師常常使用的字體大多可以參透這位設(shè)計(jì)師的個(gè)性,而Infographic最重要的就是字體說(shuō)明,所以字體的重要性就相對(duì)增加很多。
像以下這張范例圖,可以看到字?jǐn)?shù)嚴(yán)重過(guò)多,而且字體的種類也太多,正確的方式應(yīng)該是只使用1至2種字體,用大小跟粗細(xì)去做重要性的區(qū)分,然后字?jǐn)?shù)也要減少,知名時(shí)尚評(píng)論家「?jìng)€(gè)人意見」就曾經(jīng)說(shuō)過(guò):「時(shí)尚的關(guān)鍵并不是你選擇了什么,而是不選擇什么」(如原文有誤還請(qǐng)見諒),正說(shuō)明了好萊塢女星走紅地毯的時(shí)候,并不是把所有珠寶戴在身上就是美,而是要讓這些珠寶有畫龍點(diǎn)睛的效果才對(duì)。(而且這張范例圖的圖文件分辨率也太差了)

二、使用的顏色像彩虹
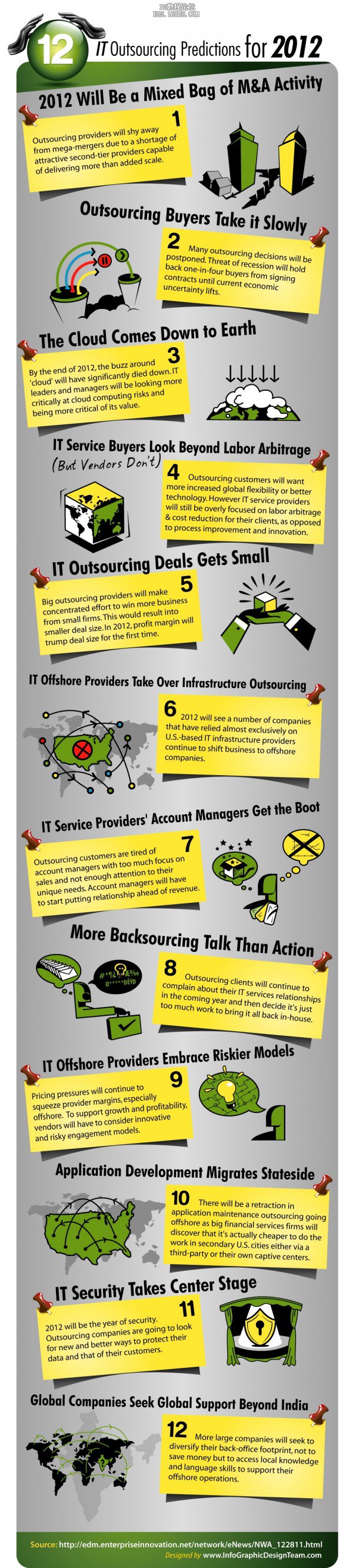
意思是使用過(guò)多的顏色,造成觀看的人眼花撩亂,你的計(jì)算機(jī)也許可以顯示超過(guò)1600萬(wàn)個(gè)顏色,但并不代表你要全部都要使用上。一般來(lái)說(shuō),好的Infographic圖表,最好是圍繞著三個(gè)主要顏色和兩種色調(diào),但也有些成功使用多種顏色的范例,例如Google的logo設(shè)計(jì),其他企業(yè)LOGO可以見下圖,能夠做到光看到顏色就聯(lián)想到企業(yè)中心思想,就成功啦!


三、用畫的文章
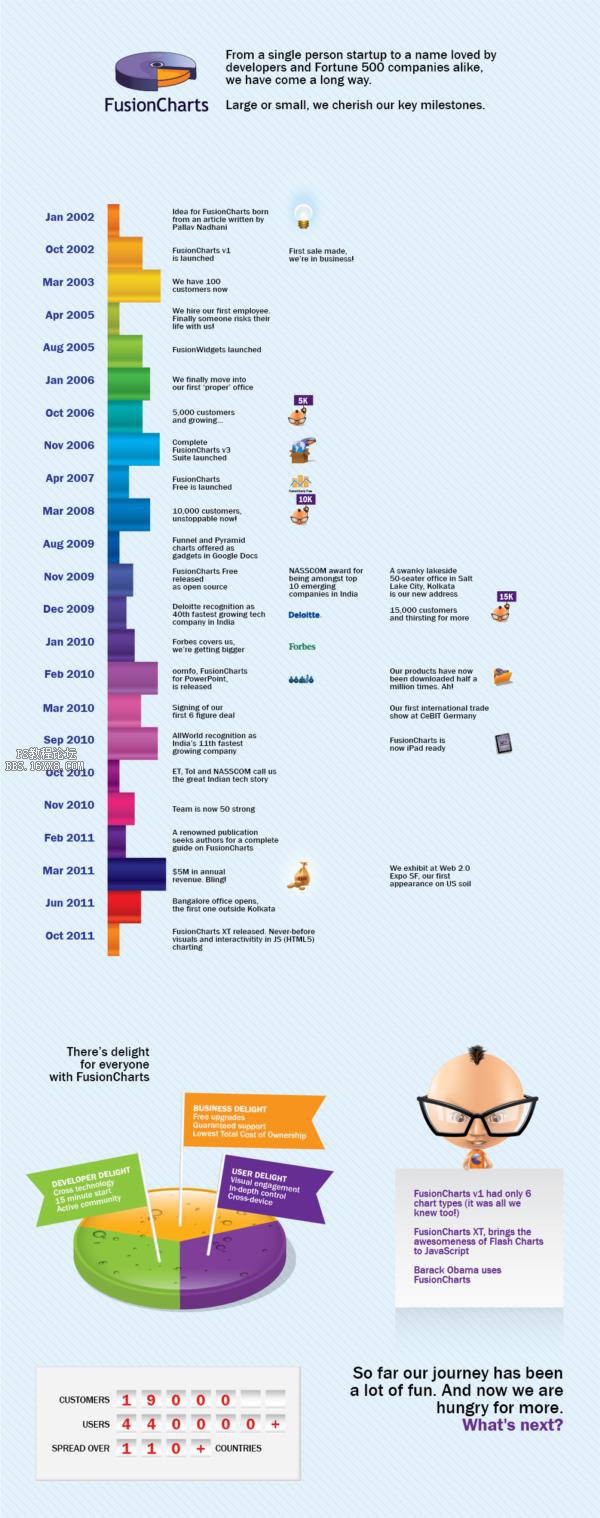
Infographic之所以叫做Infographic,正因?yàn)樗〈宋恼碌膯渭兾谋拘再|(zhì),通常都會(huì)在文章旁邊搭配一張相符和的圖片,那既然要利用圖片的優(yōu)勢(shì),那一定要讓閱讀的人感覺(jué)有趣,忍不住把長(zhǎng)長(zhǎng)的圖表看完,那才有意義,所以動(dòng)線也非常重要,當(dāng)觀賞的人可以把這張圖表看完并且吸收,那么這個(gè)瀏覽的動(dòng)線就是個(gè)成功的范例。

四、有趣的插圖
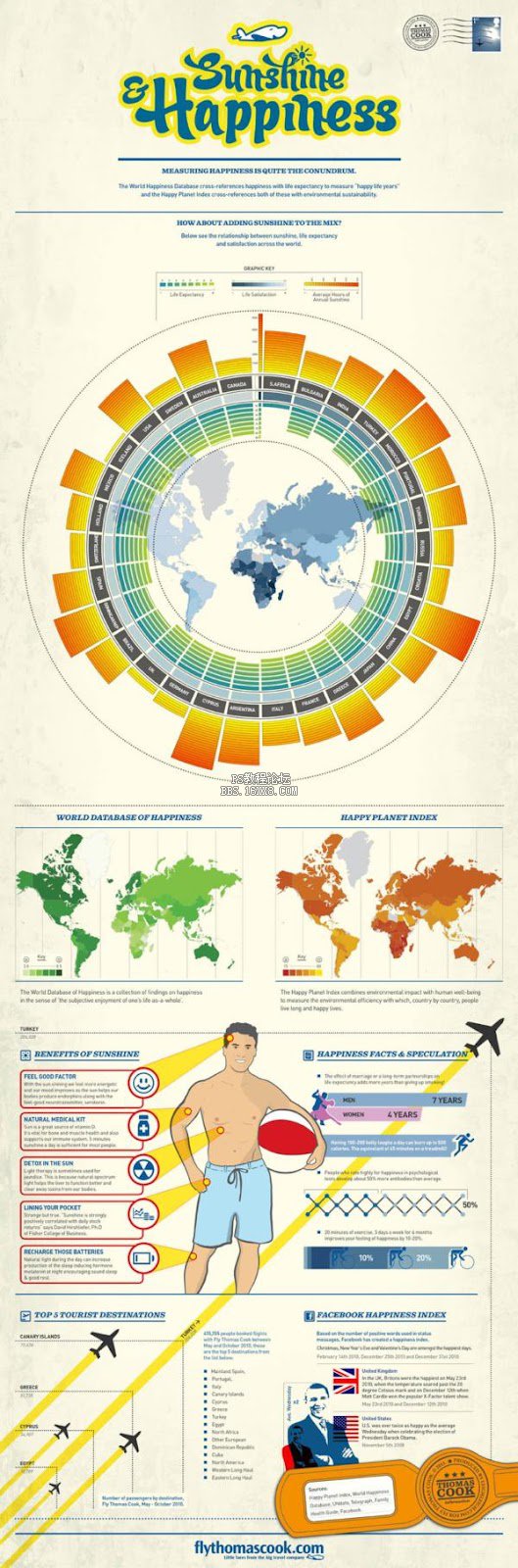
從范例的圖片,你可以看到其實(shí)文字與插畫占篇幅大概一半一半,用可愛的插圖或是一些線條交錯(cuò),右下角的飛機(jī)航線巧妙的穿越那個(gè)陽(yáng)光男孩的圖畫,圖表的最上面也有專屬這張Infographic的LOGO,其實(shí)你可以看得到有些圖并不是真的在講解什么,只是點(diǎn)綴效果,比如說(shuō)右上角的郵票和郵戳雖然沒(méi)有意義,但卻幫這張圖表加了很多分。

五、加上照片
如果你的Infographic可以適時(shí)的擺上照片,效果和插圖雖然個(gè)有巧妙不同,卻可以幫助你的Infographic增加許多點(diǎn)閱率,根據(jù)統(tǒng)計(jì),喜歡看圖的人比單純喜歡看文字來(lái)得多,所以照片也會(huì)是加分的一個(gè)重點(diǎn)。

相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 7軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 8LR磨皮教程,如何利用lightroom快速磨皮
- 9ps液化濾鏡
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論